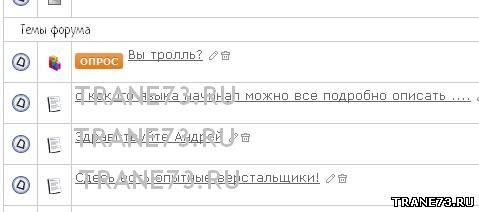
Выделяем опросы на форуме
Данный скрипт был написан на подобии скрипта, который выделяет важные темы. Однако там было всё проще потому, что ссылка на важную тему имеет свой класс, а ссылка на опрос нет. Поэтому пришлось писать условие, проверяющее тему по иконке. Если иконка опроса - poll.gif, то добавляем обозначение темы.
Установка как всегда проста. Вариант с картинкой - заходим в Общий вид страниц форума и после $BODY$ ставим этот код:
Вариант без картинки:
К нему CSS:
Теперь о настройке, просто у всех разная высота строки, поэтому приходится настраивать расположение картинки. Просто укажите отрицательный margin-bottom для того, чтобы опустить картинку ниже, если вам это потребуется.
Вот таким кодом я выравнивал картинку на своём форуме:
Установка как всегда проста. Вариант с картинкой - заходим в Общий вид страниц форума и после $BODY$ ставим этот код:
Code
<?if($PAGE_ID$='forum')?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').prepend('<img src="http://uwebo4ka.3dn.ru/_ld/1/27980435.png" border="0" style="margin-bottom:0px;" /> ');
span></script>
<?endif?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').prepend('<img src="http://uwebo4ka.3dn.ru/_ld/1/27980435.png" border="0" style="margin-bottom:0px;" /> ');
span></script>
<?endif?>
Вариант без картинки:
Code
<?if($PAGE_ID$='forum')?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').after('<div style="padding-right:2px;float:left"><div class="important_poll" align="center">Опрос</div></div>');
</script>
<?endif?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').after('<div style="padding-right:2px;float:left"><div class="important_poll" align="center">Опрос</div></div>');
</script>
<?endif?>
К нему CSS:
Code
.important_poll {
padding: 1px 1px 1px 1px;
font-family: Tahoma;
background: #fff;
border: 1px solid #ccc;
font-size: 10px;
font-weight: bold;
color: #828282;
width: 50px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
padding: 1px 1px 1px 1px;
font-family: Tahoma;
background: #fff;
border: 1px solid #ccc;
font-size: 10px;
font-weight: bold;
color: #828282;
width: 50px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
Теперь о настройке, просто у всех разная высота строки, поэтому приходится настраивать расположение картинки. Просто укажите отрицательный margin-bottom для того, чтобы опустить картинку ниже, если вам это потребуется.
Вот таким кодом я выравнивал картинку на своём форуме:
Code
<?if($PAGE_ID$='forum')?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').prepend('<img src="http://uwebo4ka.3dn.ru/_ld/1/27980435.png" border="0" style="margin-bottom:-10px;" /> ');
span></script>
<?endif?>
<script type="text/javascript">
$('img[src$="poll.gif"]').parent().next('td').prepend('<img src="http://uwebo4ka.3dn.ru/_ld/1/27980435.png" border="0" style="margin-bottom:-10px;" /> ');
span></script>
<?endif?>
О материале:
Дата добавления: 16.04.2012 в 23:07
Материал просмотрен: 553 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
0.0
Поделиться
Комментарии
0 комментариев