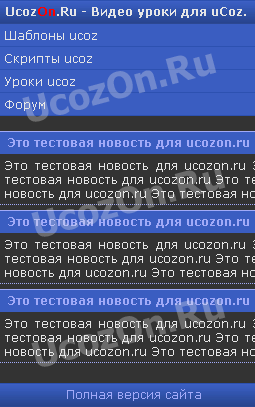
PDA Шаблон
PDA Шаблон для ucoz. Увидел тему где Playmanovich предлагает сверстать его макет я хотел его макет сверстать. Но все же я решил сделать свою версию. Тут используется всего одна картинка градиент на нижнюю часть сайта и верхнюю часть сайта, все остальное html & css. На мой взгляд вышло неплохо впрочем судить вам. Грузится быстро проверял на своем телефоне samsung galaxy y duos android 2.3.6 на опере смотрится очень даже неплохо.
Инструкция по установке pda шаблона на сайты ucoz:
Самое главное активируйте функцию pda в общих настройках. Далее Заходим в панель управления сайтом, Управление дизайном, Страницы сайта в правом верхнем углу вы увидите надпись Редактор страниц, рядом будет это [ Обычный шаблон | PDA шаблон ] выбераем внимательно PDA шаблон, оттуда удаляем код, и ставим данный ниже:
Далее заходим в Вид материалов (Модуль новости сайта) так же выбираем там PDA шаблон стираем оттуда код, и ставим данный ниже:
Далее идём Управление дизайном, Таблица стилей css, внимание режим редактирования так же выбираем как и в выше приведённых кодах, PDA шаблон. Удаляем весь старый код, и ставим данный ниже:
В дополнение для новичков кто не знает: я приложил архив с картинкой, и ещё я вам дал код только страницы сайта, то есть дизайн изменится только на Страницах, в модулях нет. Вам придётся самостоятельно настроить под каждую страницу, для примера служит код Страницы сайта. Автор кода: ivanfom если помог ставим +
кажется всё:)
Инструкция по установке pda шаблона на сайты ucoz:
Самое главное активируйте функцию pda в общих настройках. Далее Заходим в панель управления сайтом, Управление дизайном, Страницы сайта в правом верхнем углу вы увидите надпись Редактор страниц, рядом будет это [ Обычный шаблон | PDA шаблон ] выбераем внимательно PDA шаблон, оттуда удаляем код, и ставим данный ниже:
Code
200?'200px':''+(this.scrollHeight+5)+'px');"><html>
<head>
<title>$SITE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="/_st/pda.css" />
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="24" style="background:url('/img/bgs.gif');">
<tr>
<td style="padding-bottom:2px;padding-left:5px;"><b>Ucoz<font color="red">On</font>.Ru - Видео уроки для uCoz.</b></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td id="m">Шаблоны ucoz</td>
</tr>
<tr>
<td id="m">Скрипты ucoz</td>
</tr>
<tr>
<td id="m">Уроки ucoz</td>
</tr>
<tr>
<td id="m">Форум</td>
</tr>
</table>
<div style="height:15px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td><!-- <body> -->$CONTENT$<!-- </body> --></td>
</tr>
</table>
<div style="height:15px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="24" style="background:url('/img/bgs.gif');">
<tr>
<td align="center" style="padding-bottom:2px;"><a href="/index/53"><!--<s5312>-->Полная версия сайта<!--</s>--></a></td>
</tr>
</table>
</body>
</html>
<head>
<title>$SITE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="/_st/pda.css" />
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="24" style="background:url('/img/bgs.gif');">
<tr>
<td style="padding-bottom:2px;padding-left:5px;"><b>Ucoz<font color="red">On</font>.Ru - Видео уроки для uCoz.</b></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td id="m">Шаблоны ucoz</td>
</tr>
<tr>
<td id="m">Скрипты ucoz</td>
</tr>
<tr>
<td id="m">Уроки ucoz</td>
</tr>
<tr>
<td id="m">Форум</td>
</tr>
</table>
<div style="height:15px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td><!-- <body> -->$CONTENT$<!-- </body> --></td>
</tr>
</table>
<div style="height:15px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="24" style="background:url('/img/bgs.gif');">
<tr>
<td align="center" style="padding-bottom:2px;"><a href="/index/53"><!--<s5312>-->Полная версия сайта<!--</s>--></a></td>
</tr>
</table>
</body>
</html>
Далее заходим в Вид материалов (Модуль новости сайта) так же выбираем там PDA шаблон стираем оттуда код, и ставим данный ниже:
Code
200?'200px':''+(this.scrollHeight+5)+'px');"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eTach">
<tr>
<td>
<div class="fonTit"><a href="$ENTRY_URL$"><b>$TITLE$</b></a></div>
<?if($MESSAGE$)?><div class="mess">$MESSAGE$</div><?endif?>
</td>
</tr>
</table>
<div style="height:5px;"></div>
<tr>
<td>
<div class="fonTit"><a href="$ENTRY_URL$"><b>$TITLE$</b></a></div>
<?if($MESSAGE$)?><div class="mess">$MESSAGE$</div><?endif?>
</td>
</tr>
</table>
<div style="height:5px;"></div>
Далее идём Управление дизайном, Таблица стилей css, внимание режим редактирования так же выбираем как и в выше приведённых кодах, PDA шаблон. Удаляем весь старый код, и ставим данный ниже:
Code
200?'200px':''+(this.scrollHeight+5)+'px');">table, body {background:#333333;font-family:Verdana,tahoma; font-size:9pt;color:#E6E6E6;margin:0px;padding:0px;}
a:link,a:active,a:visited {color: #a1aaf8;text-decoration: none; }
a:hover {text-decoration: underline;color: #6470e1;position: relative;}
.eTach {
border-bottom:1px; border-bottom-color:#a1aaf8; border-bottom-style:dotted;
border-top:1px; border-top-color:#a1aaf8; border-top-style:solid;
}
.fonTit {
background-color:#3a5dc1; text-align:left;
padding-top:3px;padding-left:7px;padding-bottom:5px;
}
.mess {
text-align:justify; padding:4px;
}
#m {
background-color:#3a5dc1; padding:4px;
border-bottom:1px; border-bottom-color:#2d51b1; border-bottom-style:solid;
}
a:link,a:active,a:visited {color: #a1aaf8;text-decoration: none; }
a:hover {text-decoration: underline;color: #6470e1;position: relative;}
.eTach {
border-bottom:1px; border-bottom-color:#a1aaf8; border-bottom-style:dotted;
border-top:1px; border-top-color:#a1aaf8; border-top-style:solid;
}
.fonTit {
background-color:#3a5dc1; text-align:left;
padding-top:3px;padding-left:7px;padding-bottom:5px;
}
.mess {
text-align:justify; padding:4px;
}
#m {
background-color:#3a5dc1; padding:4px;
border-bottom:1px; border-bottom-color:#2d51b1; border-bottom-style:solid;
}
В дополнение для новичков кто не знает: я приложил архив с картинкой, и ещё я вам дал код только страницы сайта, то есть дизайн изменится только на Страницах, в модулях нет. Вам придётся самостоятельно настроить под каждую страницу, для примера служит код Страницы сайта. Автор кода: ivanfom если помог ставим +
кажется всё:)
О материале:
Дата добавления: 12.12.2012 в 17:35
Материал просмотрен: 1257 раз
Категория: Шаблоны сайтов uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
3.6
Поделиться
Комментарии
0 комментариев