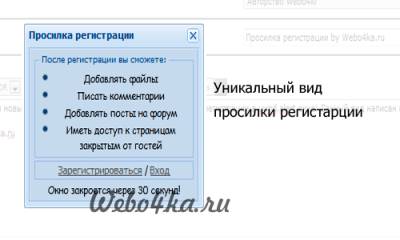
Просилка регистрации
Описание: Всем привет! Хочу вам показать мой новый скрпит, написанный специально для webo4ki! Это просилка регистрации в uwnd.alert окне! Скрипт очень простой, но сделан со стилями CSS, что придают ему уникальность! Данный вид написан мною с нуля всего за 10 минут! Текст вы запросто можете поменять, он написан простым методом который включает в себя HTML! Также вы можете изменить CSS стили и добавить свои, но при копировании указывайте источник! Надеюсь этот вид понравится)!
Вот скрипт(Вставлять между тегами body):
Это в конец таблицы CSS:
P.S. Данный вид написан полностью philias507276, говорить что это из паблика не надо, найдите точно такой же скрипт с такими параметрами! Тогда и поговорите, но я уверяю, это полностью мой вид!)
Вот скрипт(Вставлять между тегами body):
Code
<?if($USER_LOGGED_IN$)?><?else?>
<script type="text/javascript">
$(document).ready(function(){
_uWnd.alert('<fieldset><legend>После регистрации вы сможете:</legend> <ul class="prreg"><li>Добавлять файлы</li><li>Писать комментарии</li> <li>Добавлять посты на форум</li><li>Иметь доступ к страницам закрытым от гостей</li></ul> </fieldset><fieldset><a href="/index/3">Зарегистрироваться</a> / <a href="/index/1">Вход</a> </fieldset><span class="prreg1">Окно закроется через 30 секунд!</span>','Просилка регистрации',{w: 225, h: 194, tm: 30000});});
</script>
<?endif?>
<script type="text/javascript">
$(document).ready(function(){
_uWnd.alert('<fieldset><legend>После регистрации вы сможете:</legend> <ul class="prreg"><li>Добавлять файлы</li><li>Писать комментарии</li> <li>Добавлять посты на форум</li><li>Иметь доступ к страницам закрытым от гостей</li></ul> </fieldset><fieldset><a href="/index/3">Зарегистрироваться</a> / <a href="/index/1">Вход</a> </fieldset><span class="prreg1">Окно закроется через 30 секунд!</span>','Просилка регистрации',{w: 225, h: 194, tm: 30000});});
</script>
<?endif?>
Это в конец таблицы CSS:
Code
.prreg {
list-style-position:inside;
font-family:Comic Sans MS;
}
.prreg1 {
font-family:Comic Sans MS;
}
list-style-position:inside;
font-family:Comic Sans MS;
}
.prreg1 {
font-family:Comic Sans MS;
}
P.S. Данный вид написан полностью philias507276, говорить что это из паблика не надо, найдите точно такой же скрипт с такими параметрами! Тогда и поговорите, но я уверяю, это полностью мой вид!)
О материале:
Дата добавления: 26.03.2012 в 22:08
Материал просмотрен: 550 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
0.0
Поделиться
Комментарии
0 комментариев