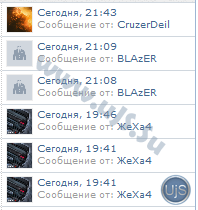
Вывод аватаров последних ответивших на форуме
Описание: Представляем Вашему вниманию скрипт "Вывод аватаров последних ответивших в обновлениях тем на форуме". Данный скрипт выводит в колонку "обновления темы" аватар последнего ответившего в теме. Идея скрипта не нова, однако в нашей есть существенное и важно отличие - вместо сотен гет-запросов, за которые быстро давали бан по IP, всего один запрос на php скрипт. Теперь Вы можете спокойно устанавливать данный скрипт, не волнуясь о возможных блокировках.
Плюсы скрипта:
- Работа через API
- Нет кучи гет-запросов
- Вывод аватаров на страницах "Недавние ответы", "Главная страница форума", "Разделы форума", "Форум"
Установка:
1. Скачайте архив
2. Разархивируйте скачанный архив, зайдите в FTP PHP, создайте папку getava, и загрузите в нее файл get.php
3. Зайдите в ПУ, управление дизайном, общий вид страниц форума, после $BODY$ разместите код:
4. Активируйте API (без ключа) в общих настройках сайта.
Готово! Вопросы по скрипту можете задавать в комментариях, поможем! (на сайте автора)
Плюсы скрипта:
- Работа через API
- Нет кучи гет-запросов
- Вывод аватаров на страницах "Недавние ответы", "Главная страница форума", "Разделы форума", "Форум"
Установка:
1. Скачайте архив
2. Разархивируйте скачанный архив, зайдите в FTP PHP, создайте папку getava, и загрузите в нее файл get.php
3. Зайдите в ПУ, управление дизайном, общий вид страниц форума, после $BODY$ разместите код:
Code
<?if($PAGE_ID$ == 'forum' || $PAGE_ID$ == 'recentthreads' || $PAGE_ID$ == 'main' || $PAGE_ID$ == 'category')?>
<script>
var arr = [];
$(function () {
getAva.setArray();
getAva.get();
})
var getAva = {
get: function () {
$.getJSON('/php/t/get.php',{type:'AVATAR', user: arr.toString()}, function (parse) {
$.each(parse, function (i) {
$('#ava_'+parse[i].user+'_'+parse[i].id).html('<img src="'+parse[i].data+'" width="25" height="25" />');
})
})
},
setArray: function () {
if($('.lastPostUserLink').size() > 0) {
$('.lastPostUserLink').each(function (k) {
$(this).parent().parent().prepend('<div style="float:left;<?if($PAGE_ID$ == 'main' || $PAGE_ID$ == 'category')?>margin-top:5px;<?endif?>margin-right:4px;margin-left:2px;border:1px solid #eee" id="ava_'+$(this).text().replace('-','~')+'_'+k+'"><img src="http://uwebo4ka.3dn.ru/scripts/avatar/upl_ava.gif" width="25" height="25" /></div>');
arr.push($(this).text().replace('-','~')+'|'+k);
})
} else { alert('Error #1 - на странице не найдена ссылка с классом .lastPostUserLink') }
}
}
</script>
<?endif?>
<script>
var arr = [];
$(function () {
getAva.setArray();
getAva.get();
})
var getAva = {
get: function () {
$.getJSON('/php/t/get.php',{type:'AVATAR', user: arr.toString()}, function (parse) {
$.each(parse, function (i) {
$('#ava_'+parse[i].user+'_'+parse[i].id).html('<img src="'+parse[i].data+'" width="25" height="25" />');
})
})
},
setArray: function () {
if($('.lastPostUserLink').size() > 0) {
$('.lastPostUserLink').each(function (k) {
$(this).parent().parent().prepend('<div style="float:left;<?if($PAGE_ID$ == 'main' || $PAGE_ID$ == 'category')?>margin-top:5px;<?endif?>margin-right:4px;margin-left:2px;border:1px solid #eee" id="ava_'+$(this).text().replace('-','~')+'_'+k+'"><img src="http://uwebo4ka.3dn.ru/scripts/avatar/upl_ava.gif" width="25" height="25" /></div>');
arr.push($(this).text().replace('-','~')+'|'+k);
})
} else { alert('Error #1 - на странице не найдена ссылка с классом .lastPostUserLink') }
}
}
</script>
<?endif?>
4. Активируйте API (без ключа) в общих настройках сайта.
Готово! Вопросы по скрипту можете задавать в комментариях, поможем! (на сайте автора)
О материале:
Дата добавления: 05.10.2012 в 13:51
Материал просмотрен: 694 раз
Категория: Php скрипты для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
3.0
Поделиться
Комментарии
0 комментариев