Универсальная система рейтинга
Особенности скрипта:
+ Возможность одновременной установки на большинство модулей
+ Быстрая работа
+ Два типа оценки с отдельным подсчетом каждой (Положительная, отрицательная)
+ Изменение выбранной оценки
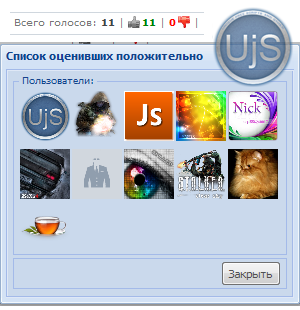
+ Вывод списка оценивших
+ Простая установка
+ Не требуется занимать модули
1. Скачайте архив, разархивируйте его. Откройте файл rate.php, найдите переменную $site (В начале, см. комментарии к строкам) и впишите адрес Вашего сайта. Сохраните. По ftp php загрузите файлы users.dat, rate.dat, rate.php, phpfunctions.php в папку urate, предварительно ее создав.
2. Скрипт универсальный для модулей, имеющих страницу материала и комментариев к нему и может использоваться в них всех одновременно. Для этого зайдите в ПУ, Управление дизайном, Нужный модуль, страница материала и комментариев к нему, найдите стандартную форму рейтинга ([) и замените ее на код:
P.S.: весь визуальный вид можно легко настроить, css стили прокомментированы.
3. Все!
+ Возможность одновременной установки на большинство модулей
+ Быстрая работа
+ Два типа оценки с отдельным подсчетом каждой (Положительная, отрицательная)
+ Изменение выбранной оценки
+ Вывод списка оценивших
+ Простая установка
+ Не требуется занимать модули
1. Скачайте архив, разархивируйте его. Откройте файл rate.php, найдите переменную $site (В начале, см. комментарии к строкам) и впишите адрес Вашего сайта. Сохраните. По ftp php загрузите файлы users.dat, rate.dat, rate.php, phpfunctions.php в папку urate, предварительно ее создав.
2. Скрипт универсальный для модулей, имеющих страницу материала и комментариев к нему и может использоваться в них всех одновременно. Для этого зайдите в ПУ, Управление дизайном, Нужный модуль, страница материала и комментариев к нему, найдите стандартную форму рейтинга ([) и замените ее на код:
Code
<style>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#uAvatar {padding:1px} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
</style>
<script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/rating/urate_reiting.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <a href="javascript://" id="like" onclick="rate.vote('like')"><img src="http://uwebo4ka.3dn.ru/scripts/rating/Thumbs_up_reiting.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><img src="http://uwebo4ka.3dn.ru/scripts/rating/Thumbs_down_reiting.png" border="0" class="vote_img" width="12" height="12" /></a> |</span>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#uAvatar {padding:1px} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
</style>
<script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/rating/urate_reiting.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <a href="javascript://" id="like" onclick="rate.vote('like')"><img src="http://uwebo4ka.3dn.ru/scripts/rating/Thumbs_up_reiting.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><img src="http://uwebo4ka.3dn.ru/scripts/rating/Thumbs_down_reiting.png" border="0" class="vote_img" width="12" height="12" /></a> |</span>
P.S.: весь визуальный вид можно легко настроить, css стили прокомментированы.
3. Все!
О материале:
Дата добавления: 10.08.2012 в 14:24
Материал просмотрен: 584 раз
Категория: Php скрипты для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
1.3
Поделиться
Комментарии
0 комментариев