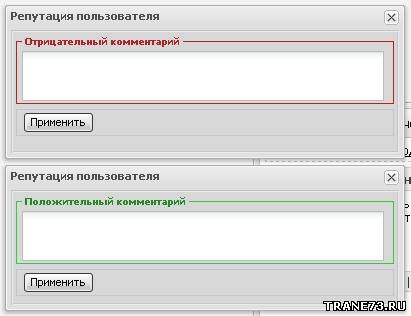
Новый вид изменения репутации
Снова и снова радую читателей блога новшествами в изменении стандартных окошек. Сегодня руки дошли до изменения вида окошка изменения репутации. Теперь можно использовать две независимых ссылки.
Всё просто до безумия. В нужном вам месте устанавливаете эти ссылки:
Думаю, что сможете сами найти в них + и - и заменить их на то, что вам больше нравится. Например, на красивые иконки.
Жду предложений по изменению других стандартных окошек.
Всё просто до безумия. В нужном вам месте устанавливаете эти ссылки:
Code
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Повысить репутацию пользователю',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a2').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','1px solid #32CD32');$('fieldset:contains(\'Комментарий\') legend b').css('color','#228B22').html('Положительный комментарий <input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$UID$'});return false;">+</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Понизить репутацию пользователю',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a1').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','1px solid #B22222');$('fieldset:contains(\'Комментарий\') legend b').css('color','#B22222').html('Отрицательный комментарий <input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$UID$'});return false;">-</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Понизить репутацию пользователю',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a1').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','1px solid #B22222');$('fieldset:contains(\'Комментарий\') legend b').css('color','#B22222').html('Отрицательный комментарий <input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$UID$'});return false;">-</a>
Думаю, что сможете сами найти в них + и - и заменить их на то, что вам больше нравится. Например, на красивые иконки.
Жду предложений по изменению других стандартных окошек.
О материале:
Дата добавления: 21.04.2012 в 09:02
Материал просмотрен: 587 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
0.0
Поделиться
Комментарии
0 комментариев
Навигация
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Онлайн никого нет