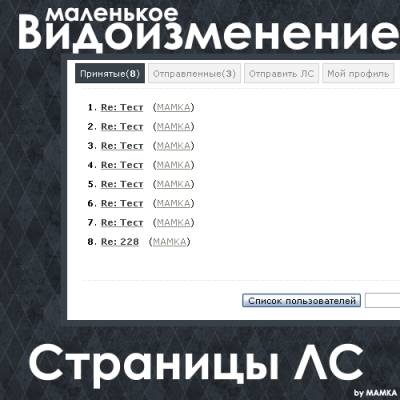
Маленькое видоизменение страницы ЛС
Всем привет! С вами снова Я)
Сейчас я стараюсь изучить как можно больше интересных языков программирования.
Если раньше я знал CSS и HTML. И мне этого хватало. То сейчас я чувствую потребность в большем. И стараюсь изучить JavaScript и jQuary.
Сегодня я вам хотел представить новый скрипт написанный по средствам jQuary.
Это первый мой скрипт на jQuary.
В чём суть скрипта?
Особо не в чём. Это маленький скрипт который просто немного видоизменяет страницу лс пользователя.
Знаю по себе, что эти ссылки "Входящие, Отправленные" просто иногда напрягают глаз. Поэтому я изменил их. Теперь они не просто "Не напрягают глаз", а наоборот Радуют! Всё очень просто и красиво, ничего не напрягает глаз.
Внимание: В данном скрипте используется скрипт TRANE73. Так как мои знания ещё не на столько обширны, я использовал его скрипт, что бы убрать глупые и никому не нужные скобки "[]"
Сейчас я стараюсь изучить как можно больше интересных языков программирования.
Если раньше я знал CSS и HTML. И мне этого хватало. То сейчас я чувствую потребность в большем. И стараюсь изучить JavaScript и jQuary.
Сегодня я вам хотел представить новый скрипт написанный по средствам jQuary.
Это первый мой скрипт на jQuary.
В чём суть скрипта?
Особо не в чём. Это маленький скрипт который просто немного видоизменяет страницу лс пользователя.
Знаю по себе, что эти ссылки "Входящие, Отправленные" просто иногда напрягают глаз. Поэтому я изменил их. Теперь они не просто "Не напрягают глаз", а наоборот Радуют! Всё очень просто и красиво, ничего не напрягает глаз.
Внимание: В данном скрипте используется скрипт TRANE73. Так как мои знания ещё не на столько обширны, я использовал его скрипт, что бы убрать глупые и никому не нужные скобки "[]"
Code
<html>
<head>
<title>$TITLE$</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body style="background-image:url(http://uwebo4ka.3dn.ru/scripts/vid_izm_ls/backgroundPm-1-.png); margin:0;margin-top:100px;padding:0;">
<table align="center" width="1000px" style="border-collapse:collapse;border:8px solid #384048;background-color:#FFFFFF;">
<tr>
<td style="padding:10px;">$BODY$</td>
</tr>
</table>
<script >
$(document).ready(function(){
$('.pmCatLink').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #d2d2d2', 'background-color':'#f2f2f2'});
$('.pmCatLinkActive').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #22272c', 'background-color':'#384048', 'color':'#FFFFFF'});
$('.pmCatLink').parent().html($('.pmCatLink').parent().html().replace(/\[/g,'').replace(/\]/g,'').replace(/\|/g,' ')); //Авторский скрипт TRANE73.RU, он уберает всякую гряз с ссылок вверху
});
</script>
<style type="text/css">
hr{
margin:10px;
border:1px dotted #FFFFFF;
border-bottom:1px dotted #d2d2d2;
}
a b.unread {
color:#384048;
}
.codeButtons {
background-color:#384048;
border:1px solid #22272C;
padding:3px;
margin-top:5px;
margin-bottom:5px;
}
</style>
</body>
</html>
<head>
<title>$TITLE$</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body style="background-image:url(http://uwebo4ka.3dn.ru/scripts/vid_izm_ls/backgroundPm-1-.png); margin:0;margin-top:100px;padding:0;">
<table align="center" width="1000px" style="border-collapse:collapse;border:8px solid #384048;background-color:#FFFFFF;">
<tr>
<td style="padding:10px;">$BODY$</td>
</tr>
</table>
<script >
$(document).ready(function(){
$('.pmCatLink').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #d2d2d2', 'background-color':'#f2f2f2'});
$('.pmCatLinkActive').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #22272c', 'background-color':'#384048', 'color':'#FFFFFF'});
$('.pmCatLink').parent().html($('.pmCatLink').parent().html().replace(/\[/g,'').replace(/\]/g,'').replace(/\|/g,' ')); //Авторский скрипт TRANE73.RU, он уберает всякую гряз с ссылок вверху
});
</script>
<style type="text/css">
hr{
margin:10px;
border:1px dotted #FFFFFF;
border-bottom:1px dotted #d2d2d2;
}
a b.unread {
color:#384048;
}
.codeButtons {
background-color:#384048;
border:1px solid #22272C;
padding:3px;
margin-top:5px;
margin-bottom:5px;
}
</style>
</body>
</html>
О материале:
Дата добавления: 05.04.2012 в 21:03
Материал просмотрен: 611 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
0.0
Поделиться
Комментарии
0 комментариев
Навигация
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Онлайн никого нет