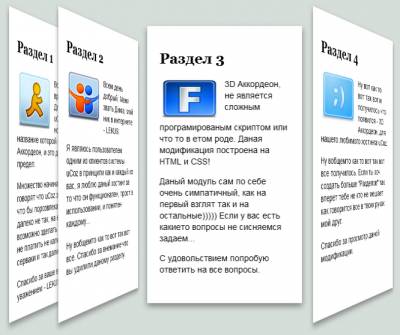
3D Аккордеон для uCoz
Доброе время суток..
И так вот что пполучилось при использовании HTML и CSS
И того получился - "3D Аккордеон для uCoz"
И так как всегда все просто и понятно в установке
И так если вы скачалии архив, распаковуем
После создем в Файловом менеджмене папку (img) и загружаем туда все содиржимое папки.
И так теперь ставим между <head> и </head>
Теперь ставим между <body> и </body>
Теперь установка с упрощеным вариантом заменой только текста...
Мтавим между <head> и </head>
НУ вобщемто и все установлено, удачного использования....
Спасибо за ваше внемание...
И так вот что пполучилось при использовании HTML и CSS
И того получился - "3D Аккордеон для uCoz"
И так как всегда все просто и понятно в установке
И так если вы скачалии архив, распаковуем
После создем в Файловом менеджмене папку (img) и загружаем туда все содиржимое папки.
И так теперь ставим между <head> и </head>
Code
<style>
body {
background: #D5DED9;
font-family: Arial, Helvetica, sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
}
h1{
font-size:330%;
text-shadow:2px 2px 1px white;
}
p {
line-height: 140%;
font-size: 90%;
}
#accordion {
margin: 100px;
}
#accordion article {
-webkit-transform: perspective(900px) rotateY(60deg);
-webkit-transition: all 0.7s ease-in-out;
background: #fff;
border: 1px solid #f3f3f3;
box-shadow: 0px 5px 15px gray;
float: left;
height: 420px;
margin-left: -180px;
padding: 20px;
width: 220px;
}
#accordion article:first-child {
margin-left: 0px;
}
#accordion article img {
float: left;
padding: 0 10px 5px 0;
}
#accordion article:hover {
-webkit-transform: perspective(0) rotateY(-10deg);
margin: 0 140px 0 -60px;
}
</style>
body {
background: #D5DED9;
font-family: Arial, Helvetica, sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
}
h1{
font-size:330%;
text-shadow:2px 2px 1px white;
}
p {
line-height: 140%;
font-size: 90%;
}
#accordion {
margin: 100px;
}
#accordion article {
-webkit-transform: perspective(900px) rotateY(60deg);
-webkit-transition: all 0.7s ease-in-out;
background: #fff;
border: 1px solid #f3f3f3;
box-shadow: 0px 5px 15px gray;
float: left;
height: 420px;
margin-left: -180px;
padding: 20px;
width: 220px;
}
#accordion article:first-child {
margin-left: 0px;
}
#accordion article img {
float: left;
padding: 0 10px 5px 0;
}
#accordion article:hover {
-webkit-transform: perspective(0) rotateY(-10deg);
margin: 0 140px 0 -60px;
}
</style>
Теперь ставим между <body> и </body>
Code
<div id="accordion">
<article>
<h2>Раздел 1</h2>
<img src="img/uface1.jpg" width="100" height="88">
<p>
Всем доброе время суток. Для системы uCoz зделана новая фишка название которой - 3D Аккордеон, и это далеко не предел.
</p>
<p>
Множество начинающих юзеров говорят что uCoz это так просто что бы порозвлекатся вить это далеко не так, на етой системе возможно зделать все при етом не платить не капеечки за серваки и так далие...
</p>
</article>
<article>
<h2>Раздел 2</h2>
<img src="img/uface2.jpg" width="100" height="75">
<p>
Всем день добрый. Меня звать Вадим, мой ник в интернете - BLAzER.
</p>
<p>
Я являюсь пользователем одним из клиентов системы uCoz в принципи как и каждый из вас, я люблю даный хостинг за то что он функционален, прост в использовании, и понятен каждому...
</p>
<p>
Ну вобщемто как то вот так вот все. Спасибо за внемание что вы удилили даному разделу.
</p>
</article>
<article>
<h2>Раздел 3</h2>
<img src="img/uface3.jpg" width="100" height="67">
<p>
3D Аккордеон, не является сложным програмированым скриптом или что то в етом роде. Даная модификация построена на HTML и CSS!
</p>
<p>
Даный модуль сам по себе очень симпатичный, как на первый взглят так и на остальные))))) Если у вас есть какието вопросы не сисняемся задаем...
</p>
<p>
С удовольствием попробую ответить на все вопросы.
</p>
</article>
<article>
<h2>Раздел 4</h2>
<img src="img/uface4.jpg" width="100" height="75">
<p>
Ну вот как то вот так вот и получилось что появился - 3D Аккордеон, для нашего любимого хостинга uCoz.
</p>
<p>
Ну вобщемто как то вот так вот все получилось. Если ты хоч создать больше "Разделов" так вперет тебе не кто не мешает как говорится все в твоих руках мой друг.
</p>
<p>
Спасибо за просмотр даной модификации.
</p>
</article>
</div>
<article>
<h2>Раздел 1</h2>
<img src="img/uface1.jpg" width="100" height="88">
<p>
Всем доброе время суток. Для системы uCoz зделана новая фишка название которой - 3D Аккордеон, и это далеко не предел.
</p>
<p>
Множество начинающих юзеров говорят что uCoz это так просто что бы порозвлекатся вить это далеко не так, на етой системе возможно зделать все при етом не платить не капеечки за серваки и так далие...
</p>
</article>
<article>
<h2>Раздел 2</h2>
<img src="img/uface2.jpg" width="100" height="75">
<p>
Всем день добрый. Меня звать Вадим, мой ник в интернете - BLAzER.
</p>
<p>
Я являюсь пользователем одним из клиентов системы uCoz в принципи как и каждый из вас, я люблю даный хостинг за то что он функционален, прост в использовании, и понятен каждому...
</p>
<p>
Ну вобщемто как то вот так вот все. Спасибо за внемание что вы удилили даному разделу.
</p>
</article>
<article>
<h2>Раздел 3</h2>
<img src="img/uface3.jpg" width="100" height="67">
<p>
3D Аккордеон, не является сложным програмированым скриптом или что то в етом роде. Даная модификация построена на HTML и CSS!
</p>
<p>
Даный модуль сам по себе очень симпатичный, как на первый взглят так и на остальные))))) Если у вас есть какието вопросы не сисняемся задаем...
</p>
<p>
С удовольствием попробую ответить на все вопросы.
</p>
</article>
<article>
<h2>Раздел 4</h2>
<img src="img/uface4.jpg" width="100" height="75">
<p>
Ну вот как то вот так вот и получилось что появился - 3D Аккордеон, для нашего любимого хостинга uCoz.
</p>
<p>
Ну вобщемто как то вот так вот все получилось. Если ты хоч создать больше "Разделов" так вперет тебе не кто не мешает как говорится все в твоих руках мой друг.
</p>
<p>
Спасибо за просмотр даной модификации.
</p>
</article>
</div>
Теперь установка с упрощеным вариантом заменой только текста...
Мтавим между <head> и </head>
Code
<link rel="stylesheet" type="text/css" href="http://uwebo4ka.3dn.ru/scripts/akkordion/style.css" />
Теперь ставим между <body> и </body>
<div id="accordion">
<article>
<h2>Раздел 1</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface1.jpg" width="100" height="88">
<p>
Всем доброе время суток. Для системы uCoz зделана новая фишка название которой - 3D Аккордеон, и это далеко не предел.
</p>
<p>
Множество начинающих юзеров говорят что uCoz это так просто что бы порозвлекатся вить это далеко не так, на етой системе возможно зделать все при етом не платить не капеечки за серваки и так далие...
</p>
</article>
<article>
<h2>Раздел 2</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface2.jpg" width="100" height="75">
<p>
Всем день добрый. Меня звать Вадим, мой ник в интернете - BLAzER.
</p>
<p>
Я являюсь пользователем одним из клиентов системы uCoz в принципи как и каждый из вас, я люблю даный хостинг за то что он функционален, прост в использовании, и понятен каждому...
</p>
<p>
Ну вобщемто как то вот так вот все. Спасибо за внемание что вы удилили даному разделу.
</p>
</article>
<article>
<h2>Раздел 3</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface3.jpg" width="100" height="67">
<p>
3D Аккордеон, не является сложным програмированым скриптом или что то в етом роде. Даная модификация построена на HTML и CSS!
</p>
<p>
Даный модуль сам по себе очень симпатичный, как на первый взглят так и на остальные))))) Если у вас есть какието вопросы не сисняемся задаем...
</p>
<p>
С удовольствием попробую ответить на все вопросы.
</p>
</article>
<article>
<h2>Раздел 4</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface4.jpg" width="100" height="75">
<p>
Ну вот как то вот так вот и получилось что появился - 3D Аккордеон, для нашего любимого хостинга uCoz.
</p>
<p>
Ну вобщемто как то вот так вот все получилось. Если ты хоч создать больше "Разделов" так вперет тебе не кто не мешает как говорится все в твоих руках мой друг.
</p>
<p>
Спасибо за просмотр даной модификации.
</p>
</article>
</div>
Теперь ставим между <body> и </body>
<div id="accordion">
<article>
<h2>Раздел 1</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface1.jpg" width="100" height="88">
<p>
Всем доброе время суток. Для системы uCoz зделана новая фишка название которой - 3D Аккордеон, и это далеко не предел.
</p>
<p>
Множество начинающих юзеров говорят что uCoz это так просто что бы порозвлекатся вить это далеко не так, на етой системе возможно зделать все при етом не платить не капеечки за серваки и так далие...
</p>
</article>
<article>
<h2>Раздел 2</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface2.jpg" width="100" height="75">
<p>
Всем день добрый. Меня звать Вадим, мой ник в интернете - BLAzER.
</p>
<p>
Я являюсь пользователем одним из клиентов системы uCoz в принципи как и каждый из вас, я люблю даный хостинг за то что он функционален, прост в использовании, и понятен каждому...
</p>
<p>
Ну вобщемто как то вот так вот все. Спасибо за внемание что вы удилили даному разделу.
</p>
</article>
<article>
<h2>Раздел 3</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface3.jpg" width="100" height="67">
<p>
3D Аккордеон, не является сложным програмированым скриптом или что то в етом роде. Даная модификация построена на HTML и CSS!
</p>
<p>
Даный модуль сам по себе очень симпатичный, как на первый взглят так и на остальные))))) Если у вас есть какието вопросы не сисняемся задаем...
</p>
<p>
С удовольствием попробую ответить на все вопросы.
</p>
</article>
<article>
<h2>Раздел 4</h2>
<img src="http://uwebo4ka.3dn.ru/scripts/akkordion/uface4.jpg" width="100" height="75">
<p>
Ну вот как то вот так вот и получилось что появился - 3D Аккордеон, для нашего любимого хостинга uCoz.
</p>
<p>
Ну вобщемто как то вот так вот все получилось. Если ты хоч создать больше "Разделов" так вперет тебе не кто не мешает как говорится все в твоих руках мой друг.
</p>
<p>
Спасибо за просмотр даной модификации.
</p>
</article>
</div>
НУ вобщемто и все установлено, удачного использования....
Спасибо за ваше внемание...
О материале:
Дата добавления: 01.04.2012 в 10:28
Материал просмотрен: 945 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
5.0
Поделиться
Комментарии
0 комментариев
Навигация
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Онлайн никого нет