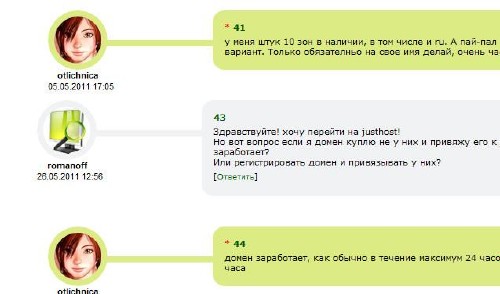
Вид комментариев для юкоз
Очень интересный вид комментариев для сайтов системы uCoz. Новый и интересный дизайн. Подойдет для любых шаблонов, и не нагружает сайт. Прост в установке, даже самые свежие пользователи системы uCoz смогут его установить. Можете менять цвет, добавлять что-либо свое, все, что вашей душе угодно. Очень интересный вид для сайтов системы uCoz.
Теперь к установке. Первое, что Вам нужно сделать, — зайти в панель управление сайтом, Главная » Управление дизайном » Комментарии » Вид комментариев и вставляем код:
Код "Вид комментариев для юкоз"
После этого настраиваем стили в таблице стилей CSS
Установка завершена.
Теперь к установке. Первое, что Вам нужно сделать, — зайти в панель управление сайтом, Главная » Управление дизайном » Комментарии » Вид комментариев и вставляем код:
Код "Вид комментариев для юкоз"
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;">
<div class="comment"><div class="comment-author vcard">
<div class="avatar"><?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="60" border="0" /><?else?><img src="/avatar.png" width="60" border="0"><?endif?></div>
<cite class="fn"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></cite>
</div>
<div class="comment-meta commentmetadata">$DATE$ $TIME$</div>
<div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div>
</td></tr></table>
<div class="comment"><div class="comment-author vcard">
<div class="avatar"><?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="60" border="0" /><?else?><img src="/avatar.png" width="60" border="0"><?endif?></div>
<cite class="fn"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></cite>
</div>
<div class="comment-meta commentmetadata">$DATE$ $TIME$</div>
<div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://uwebo4ka.3dn.ru/scripts/comment/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div>
</td></tr></table>
После этого настраиваем стили в таблице стилей CSS
Код
.comment { float: right; clear: both; position: relative; width: 70%; padding: 15px; background: white; margin: 0 0 20px 0; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px;}
.cBlock1 .comment{background:#ddeb84;}
.cBlock2 .comment{background:#F1F2F3;}
.comment-author { position: absolute; left: -210px; top: 0; }
.comment-author cite { display: block; margin-top: 0px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; font-style: normal; color: black;text-align:center;}
.comment-author cite a { color: black; border-bottom: 1px solid transparent; }
.cBlock1 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #ddeb84; }
.cBlock1 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #ddeb84; left: 60px; top: 30px; }
.cBlock2 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #F1F2F3; }
.cBlock2 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #F1F2F3; left: 60px; top: 30px; }
.comment-author .avatar img{ width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; }
.comment .comment-meta { position: absolute; left: -210px; top: 90px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; text-transform: uppercase; }
.cBlock1 .comment{background:#ddeb84;}
.cBlock2 .comment{background:#F1F2F3;}
.comment-author { position: absolute; left: -210px; top: 0; }
.comment-author cite { display: block; margin-top: 0px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; font-style: normal; color: black;text-align:center;}
.comment-author cite a { color: black; border-bottom: 1px solid transparent; }
.cBlock1 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #ddeb84; }
.cBlock1 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #ddeb84; left: 60px; top: 30px; }
.cBlock2 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #F1F2F3; }
.cBlock2 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 142px; height: 8px; background: #F1F2F3; left: 60px; top: 30px; }
.comment-author .avatar img{ width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; }
.comment .comment-meta { position: absolute; left: -210px; top: 90px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; text-transform: uppercase; }
Установка завершена.
О материале:
Дата добавления: 29.12.2013 в 12:29
Материал просмотрен: 744 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
1.0
Поделиться
Комментарии
0 комментариев