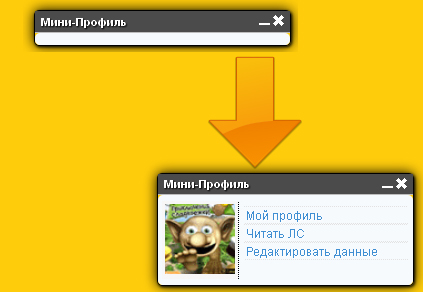
Профиль для ucoz в нижнем правом углу сайта
Мини - профиль для сайтов в системе uCoz, зафиксированный в нижнем правом углу сайта. Очень элегантный и не занимающий много места, есть возможность сворачивать и закрывать. В самом мини-профиле имеется аватар пользователя и не большое меню, для более удобной навигации.
Установка:
Как правильно установить "Профиль для ucoz" на сайт?
Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее.
Установка:
Как правильно установить "Профиль для ucoz" на сайт?
Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов"
Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее.
Код
<div id="webo4ka_close">
<div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radius-top:5px; border-radius-top: 5px; "><div style="padding: 4px 6px; border-bottom: 1px solid #bdbdbd;">
<table width="100%"><tr>
<td align="left" style="color: #374d98; font-size: 11px; font-weight: bold; text-shadow: 0.1em 0.1em 0.05em #000; color: #fff; text-decoration:none !important;">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#webo4ka_cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti.png" border="0" onMouseOver="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti2.png'" onMouseOut="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti.png'"></a>
<a href="javascript://" onclick="document.getElementById('webo4ka_close').style.display='none';false" style="cursor: pointer"><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt.png" border="0" onMouseOver="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt2.png'" onMouseOut="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt.png'"></a>
</td> </div></tr></table></div></div>
<div style="background: #f6fafd; padding: 6px 4px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div id="webo4ka_cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="webo4ka_fon_ava" width="70px"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="70px" border="0" /><?else?><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/net_avatara.png" width="70px" border="0" /><?endif?></td>
<td valign="top" id="webo4ka_poloska_gorizont"><div id="webo4ka_text">
<div id="webo4ka_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="webo4ka_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="webo4ka_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div></td></tr></table>
</div>
</div></a></div></div>
<style>
a:link, a:visited, a:active {text-decoration:none; color:#408fd3; text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {text-decoration:none; color:#000;}
#webo4ka_menu{width:160px; padding:2px; border-bottom: 1px dotted #e2e2e2; border-top: 1px dotted #e2e2e2; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_menu:hover {border-bottom: 1px dotted #000; border-top: 1px dotted #000; background: white; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_poloska_gorizont {border:0px; border-left:1px dotted #000; padding:5px;}
#webo4ka_fon_ava {padding:3px; background:#f7f7f7;}
#webo4ka_text{text-align:left; clear:both;}
</style>
<div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radius-top:5px; border-radius-top: 5px; "><div style="padding: 4px 6px; border-bottom: 1px solid #bdbdbd;">
<table width="100%"><tr>
<td align="left" style="color: #374d98; font-size: 11px; font-weight: bold; text-shadow: 0.1em 0.1em 0.05em #000; color: #fff; text-decoration:none !important;">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#webo4ka_cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti.png" border="0" onMouseOver="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti2.png'" onMouseOut="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_svernuti.png'"></a>
<a href="javascript://" onclick="document.getElementById('webo4ka_close').style.display='none';false" style="cursor: pointer"><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt.png" border="0" onMouseOver="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt2.png'" onMouseOut="this.src='http://uwebo4ka.3dn.ru/scripts/mini_profil/webo4ka_zakryt.png'"></a>
</td> </div></tr></table></div></div>
<div style="background: #f6fafd; padding: 6px 4px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div id="webo4ka_cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="webo4ka_fon_ava" width="70px"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="70px" border="0" /><?else?><img src="http://uwebo4ka.3dn.ru/scripts/mini_profil/net_avatara.png" width="70px" border="0" /><?endif?></td>
<td valign="top" id="webo4ka_poloska_gorizont"><div id="webo4ka_text">
<div id="webo4ka_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="webo4ka_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="webo4ka_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div></td></tr></table>
</div>
</div></a></div></div>
<style>
a:link, a:visited, a:active {text-decoration:none; color:#408fd3; text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {text-decoration:none; color:#000;}
#webo4ka_menu{width:160px; padding:2px; border-bottom: 1px dotted #e2e2e2; border-top: 1px dotted #e2e2e2; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_menu:hover {border-bottom: 1px dotted #000; border-top: 1px dotted #000; background: white; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#webo4ka_poloska_gorizont {border:0px; border-left:1px dotted #000; padding:5px;}
#webo4ka_fon_ava {padding:3px; background:#f7f7f7;}
#webo4ka_text{text-align:left; clear:both;}
</style>
О материале:
Дата добавления: 25.11.2013 в 15:43
Материал просмотрен: 709 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
5.0
Поделиться
Комментарии
0 комментариев