Оригинальная статистика кто on-line для uCoz
Описание:
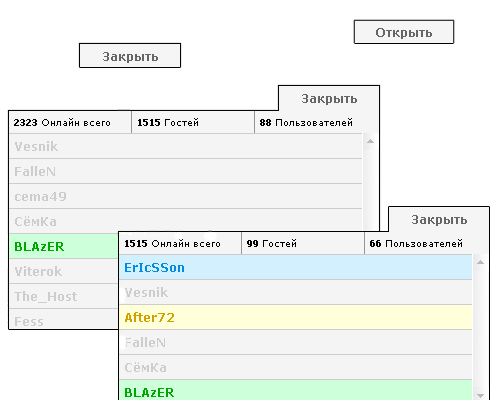
Оригинальная статистика кто on-lain для uCoz by webo4ka. Надоел стандартный вид статистики кто онлайн? Тогда это для вас. Как это выглядит? А вот так, в правом нижнем углу сайта будет кнопка (она прокручивается вместе с сайтом), при нажатии на неё снизу вылезет панелька, где будет показано, сколько людей онлай, во общем всё.
Установка:
1) Для начала, удаляем
$ONLINE_COUNTER$ и $ONLINE_USERS_LIST$
2) Далее вставляем перед
Настройки:
Данный CSS настроен под webo4ka.ru т.е. если у вас будет не корректно отображаться одна из группу, то вам вам надо будет например скопировать например вот этот кусок css
/*VIP*/
a.userStat[class^="userStat groupOther2"]:link,
a.userStat[class^="userStat groupOther2"]:visited,
a.userStat[class^="userStat groupOther2"]:active {background:#ffffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther2"]:hover {background:#fffcb5; text-decoration:none;}
и в пу узнать номер группы, которая отображается некорректно и groupOther2 двойку меняем на номер вашей группы, и меняете цвет background:#ffffdb;
И еще,т.к. css настроен под наш сайт, то на вашем сайте группы могут отображаться другим цветом, это меняется всё там же в css в background:#******;
Всё!
Оригинальная статистика кто on-lain для uCoz by webo4ka. Надоел стандартный вид статистики кто онлайн? Тогда это для вас. Как это выглядит? А вот так, в правом нижнем углу сайта будет кнопка (она прокручивается вместе с сайтом), при нажатии на неё снизу вылезет панелька, где будет показано, сколько людей онлай, во общем всё.
Установка:
1) Для начала, удаляем
$ONLINE_COUNTER$ и $ONLINE_USERS_LIST$
2) Далее вставляем перед
Code
<div id="ctatictikaWebo4kaRu">
<div onclick="openClosed()" id="ctatictikaOpenWebo4kaRu">Открыть</div>
<div id="ctatictikaCloseContdWebo4kaRu">
<a href="javascript: openClosed()" id="ctatictikaClosedWebo4kaRu">Закрыть</a>
<div id="vivod">$ONLINE_COUNTER$</div>
<div style="width:100%; overflow-x:hidden; overflow-y:scroll; max-height:300px"><div id="userWebo4ka"></div></div>
</div></div>
<script type="text/javascript">
$.get('/index/62',function(b){stat=$(b).text();
$('a',stat).each(function(i){
$('#userWebo4ka').prepend('<a class="userStat '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a>');
});
});
var kolV = $('#onl1 b').text(), kolP = $('#onl2 b').text(), kolU = $('#onl3 b').text(), vivod = '<table width="100%" cellspacing="0" cellpadding="0"><tr><td style="border-right:1px solid #949494; padding:5px; width:33%;"><b>'+kolV+'</b> Онлайн всего </td> <td style="border-right:1px solid #949494; padding:5px; width:33%;"><b>'+kolP+'</b> Гостей</td> <td style="padding:5px; width:33%;"><b>'+kolU+'</b> Пользователей</td></tr></table>'; $('#vivod').html(vivod);
function openClosed() {$('#ctatictikaOpenWebo4kaRu').toggle('normal'); $('#ctatictikaCloseContdWebo4kaRu').toggle('normal');}
</script>
<style>
#ctatictikaWebo4kaRu {position:fixed; right:60px; bottom:0px}
#ctatictikaOpenWebo4kaRu {background:#f5f5f5; border:1px solid #949494; border-bottom:0px; color:#666; font-size: 12px; font-weight: bold; text-align:center; text-decoration:none; width:100px; height:20px; padding-top:5px; cursor:pointer;}
#ctatictikaClosedWebo4kaRu {position:absolute; top: -25px; right: 0; background:#f5f5f5; border:1px solid #949494; border-bottom:0px; color:#666; font-size: 12px; font-weight: bold; text-align:center; text-decoration:none; width:100px; height:20px; padding-top:5px; cursor:pointer;}
#ctatictikaCloseContdWebo4kaRu {background:#f5f5f5; border:1px solid #949494; border-bottom:0px; width:370px; display:none; overflow: hidden;}
/*Админ*/
a.userStat[class^="userStat groupAdmin"]:link,
a.userStat[class^="userStat groupAdmin"]:visited,
a.userStat[class^="userStat groupAdmin"]:active {background:#ffdbdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupAdmin"]:hover {background:#ffcccc; text-decoration:none;}
/*юзер*/
a.userStat[class^="userStat groupUser"]:link,
a.userStat[class^="userStat groupUser"]:visited,
a.userStat[class^="userStat groupUser"]:active {background:#f4f4f4; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupUser"]:hover {background:#e5e5e5; text-decoration:none;}
/*Проверенный*/
a.userStat[class^="userStat groupVerify"]:link,
a.userStat[class^="userStat groupVerify"]:visited,
a.userStat[class^="userStat groupVerify"]:active {background:#dcffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupVerify"]:hover {background:#b8ffb5; text-decoration:none;}
/*Модер*/
a.userStat[class^="userStat groupModer"]:link,
a.userStat[class^="userStat groupModer"]:visited,
a.userStat[class^="userStat groupModer"]:active {background:#dbf0ff; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupModer"]:hover {background:#b5e1ff; text-decoration:none;}
/*Гл.Модер*/
a.userStat[class^="userStat groupOther5"]:link,
a.userStat[class^="userStat groupOther5"]:visited,
a.userStat[class^="userStat groupOther5"]:active {background:#ccd7ff; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther5"]:hover {background:#a7bafe; text-decoration:none;}
/*Журналист*/
a.userStat[class^="userStat groupOther3"]:link,
a.userStat[class^="userStat groupOther3"]:visited,
a.userStat[class^="userStat groupOther3"]:active {background:#ffd9fe; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther3"]:hover {background:#feb8fc; text-decoration:none;}
/*Дизайнер*/
a.userStat[class^="userStat groupOther4"]:link,
a.userStat[class^="userStat groupOther4"]:visited,
a.userStat[class^="userStat groupOther4"]:active {background:#c6e4bc; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther4"]:hover {background:#addf9d; text-decoration:none;}
/*Друзья*/
a.userStat[class^="userStat groupFriends"]:link,
a.userStat[class^="userStat groupFriends"]:visited,
a.userStat[class^="userStat groupFriends"]:active {background:#dcdcdc; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupFriends"]:hover {background:#d8d8d8; text-decoration:none;}
/*Забаннен*/
a.userStat[class^="userStat groupBanned"]:link,
a.userStat[class^="userStat groupBanned"]:visited,
a.userStat[class^="userStat groupBanned"]:active {background:#df7a7a; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:line-through; display:block;}
a.userStat[class^="userStat groupBanned"]:hover {background:#df7a7a; text-decoration:none; text-decoration:line-through;}
/*VIP*/
a.userStat[class^="userStat groupOther2"]:link,
a.userStat[class^="userStat groupOther2"]:visited,
a.userStat[class^="userStat groupOther2"]:active {background:#ffffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther2"]:hover {background:#fffcb5; text-decoration:none;}
</style>
<div onclick="openClosed()" id="ctatictikaOpenWebo4kaRu">Открыть</div>
<div id="ctatictikaCloseContdWebo4kaRu">
<a href="javascript: openClosed()" id="ctatictikaClosedWebo4kaRu">Закрыть</a>
<div id="vivod">$ONLINE_COUNTER$</div>
<div style="width:100%; overflow-x:hidden; overflow-y:scroll; max-height:300px"><div id="userWebo4ka"></div></div>
</div></div>
<script type="text/javascript">
$.get('/index/62',function(b){stat=$(b).text();
$('a',stat).each(function(i){
$('#userWebo4ka').prepend('<a class="userStat '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a>');
});
});
var kolV = $('#onl1 b').text(), kolP = $('#onl2 b').text(), kolU = $('#onl3 b').text(), vivod = '<table width="100%" cellspacing="0" cellpadding="0"><tr><td style="border-right:1px solid #949494; padding:5px; width:33%;"><b>'+kolV+'</b> Онлайн всего </td> <td style="border-right:1px solid #949494; padding:5px; width:33%;"><b>'+kolP+'</b> Гостей</td> <td style="padding:5px; width:33%;"><b>'+kolU+'</b> Пользователей</td></tr></table>'; $('#vivod').html(vivod);
function openClosed() {$('#ctatictikaOpenWebo4kaRu').toggle('normal'); $('#ctatictikaCloseContdWebo4kaRu').toggle('normal');}
</script>
<style>
#ctatictikaWebo4kaRu {position:fixed; right:60px; bottom:0px}
#ctatictikaOpenWebo4kaRu {background:#f5f5f5; border:1px solid #949494; border-bottom:0px; color:#666; font-size: 12px; font-weight: bold; text-align:center; text-decoration:none; width:100px; height:20px; padding-top:5px; cursor:pointer;}
#ctatictikaClosedWebo4kaRu {position:absolute; top: -25px; right: 0; background:#f5f5f5; border:1px solid #949494; border-bottom:0px; color:#666; font-size: 12px; font-weight: bold; text-align:center; text-decoration:none; width:100px; height:20px; padding-top:5px; cursor:pointer;}
#ctatictikaCloseContdWebo4kaRu {background:#f5f5f5; border:1px solid #949494; border-bottom:0px; width:370px; display:none; overflow: hidden;}
/*Админ*/
a.userStat[class^="userStat groupAdmin"]:link,
a.userStat[class^="userStat groupAdmin"]:visited,
a.userStat[class^="userStat groupAdmin"]:active {background:#ffdbdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupAdmin"]:hover {background:#ffcccc; text-decoration:none;}
/*юзер*/
a.userStat[class^="userStat groupUser"]:link,
a.userStat[class^="userStat groupUser"]:visited,
a.userStat[class^="userStat groupUser"]:active {background:#f4f4f4; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupUser"]:hover {background:#e5e5e5; text-decoration:none;}
/*Проверенный*/
a.userStat[class^="userStat groupVerify"]:link,
a.userStat[class^="userStat groupVerify"]:visited,
a.userStat[class^="userStat groupVerify"]:active {background:#dcffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupVerify"]:hover {background:#b8ffb5; text-decoration:none;}
/*Модер*/
a.userStat[class^="userStat groupModer"]:link,
a.userStat[class^="userStat groupModer"]:visited,
a.userStat[class^="userStat groupModer"]:active {background:#dbf0ff; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupModer"]:hover {background:#b5e1ff; text-decoration:none;}
/*Гл.Модер*/
a.userStat[class^="userStat groupOther5"]:link,
a.userStat[class^="userStat groupOther5"]:visited,
a.userStat[class^="userStat groupOther5"]:active {background:#ccd7ff; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther5"]:hover {background:#a7bafe; text-decoration:none;}
/*Журналист*/
a.userStat[class^="userStat groupOther3"]:link,
a.userStat[class^="userStat groupOther3"]:visited,
a.userStat[class^="userStat groupOther3"]:active {background:#ffd9fe; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther3"]:hover {background:#feb8fc; text-decoration:none;}
/*Дизайнер*/
a.userStat[class^="userStat groupOther4"]:link,
a.userStat[class^="userStat groupOther4"]:visited,
a.userStat[class^="userStat groupOther4"]:active {background:#c6e4bc; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther4"]:hover {background:#addf9d; text-decoration:none;}
/*Друзья*/
a.userStat[class^="userStat groupFriends"]:link,
a.userStat[class^="userStat groupFriends"]:visited,
a.userStat[class^="userStat groupFriends"]:active {background:#dcdcdc; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupFriends"]:hover {background:#d8d8d8; text-decoration:none;}
/*Забаннен*/
a.userStat[class^="userStat groupBanned"]:link,
a.userStat[class^="userStat groupBanned"]:visited,
a.userStat[class^="userStat groupBanned"]:active {background:#df7a7a; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:line-through; display:block;}
a.userStat[class^="userStat groupBanned"]:hover {background:#df7a7a; text-decoration:none; text-decoration:line-through;}
/*VIP*/
a.userStat[class^="userStat groupOther2"]:link,
a.userStat[class^="userStat groupOther2"]:visited,
a.userStat[class^="userStat groupOther2"]:active {background:#ffffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther2"]:hover {background:#fffcb5; text-decoration:none;}
</style>
Настройки:
Данный CSS настроен под webo4ka.ru т.е. если у вас будет не корректно отображаться одна из группу, то вам вам надо будет например скопировать например вот этот кусок css
/*VIP*/
a.userStat[class^="userStat groupOther2"]:link,
a.userStat[class^="userStat groupOther2"]:visited,
a.userStat[class^="userStat groupOther2"]:active {background:#ffffdb; border-top:1px solid #ccc; padding:5px; font-size: 12px; font-weight: bold; text-align:left; text-decoration:none; display:block;}
a.userStat[class^="userStat groupOther2"]:hover {background:#fffcb5; text-decoration:none;}
и в пу узнать номер группы, которая отображается некорректно и groupOther2 двойку меняем на номер вашей группы, и меняете цвет background:#ffffdb;
И еще,т.к. css настроен под наш сайт, то на вашем сайте группы могут отображаться другим цветом, это меняется всё там же в css в background:#******;
Всё!
О материале:
Дата добавления: 21.03.2012 в 16:48
Материал просмотрен: 684 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
5.0
Поделиться
Комментарии
0 комментариев