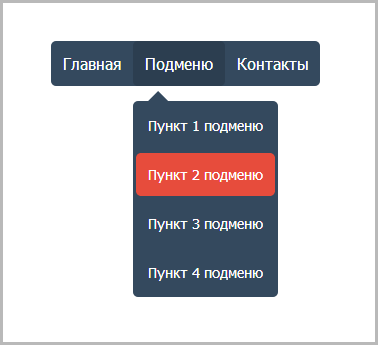
Новое выпадающие меню на CSS3 для uCoz
Новое горизонтальное выпадывающее меню для сайта uCoz в стиле FLAT UI. Полностью функциональное, функционал сделан на CSS3. Подойдет для многих сайтов uCoz, достаточно будет сменить цветовую гамму.
В Таблицу стилей CSS вставляем:
Ставим код ниже в удобное вам место, то есть туда, где хотите видеть меню:
В Таблицу стилей CSS вставляем:
Код
.mark {
font-weight: 400;
}
/* nav */
.nav {
list-style: none;
}
.nav li {
float: left;
position: relative;
background: #34495e;
}
/* круглые края */
.nav > li:first-of-type {
border-radius: 5px 0 0 5px;
}
.nav > li:last-of-type {
border-radius: 0 5px 5px 0;
}
/* блоки ссылок */
.nav li a {
display: block;
text-decoration: none;
color: #fff;
padding: 12px;
border-radius: 5px;
}
/* выпадающее меню */
.sub-nav {
position: absolute;
border-top: 15px solid transparent;
left: -9999px;
list-style:none;
padding:0;
}
/* make submenu reappear */
.nav li:hover .sub-nav {
left: 0;
}
/* triangle */
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #34495e;
position: absolute;
margin-top: 5px;
left: -9999px;
}
/* reappear */
.nav li:hover .triangle {
left: 15px;
}
/* prevent multi line links */
.sub-nav li {
white-space: nowrap;
}
/* закругленные края */
.sub-nav > li:first-of-type {
border-radius: 5px 5px 0 0;
}
.sub-nav > li:last-of-type {
border-radius: 0 0 5px 5px;
}
/* верхний уровень при наведении */
.nav > li:hover > a {
background: #2C3E50;
transition: background ease .5s;
}
/* ссылки подменю */
.sub-nav a {
font-size: 90%;
margin: 3px;
transition: background ease .3s;
}
.sub-nav a:hover {
background: #E74C3C;
}
font-weight: 400;
}
/* nav */
.nav {
list-style: none;
}
.nav li {
float: left;
position: relative;
background: #34495e;
}
/* круглые края */
.nav > li:first-of-type {
border-radius: 5px 0 0 5px;
}
.nav > li:last-of-type {
border-radius: 0 5px 5px 0;
}
/* блоки ссылок */
.nav li a {
display: block;
text-decoration: none;
color: #fff;
padding: 12px;
border-radius: 5px;
}
/* выпадающее меню */
.sub-nav {
position: absolute;
border-top: 15px solid transparent;
left: -9999px;
list-style:none;
padding:0;
}
/* make submenu reappear */
.nav li:hover .sub-nav {
left: 0;
}
/* triangle */
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #34495e;
position: absolute;
margin-top: 5px;
left: -9999px;
}
/* reappear */
.nav li:hover .triangle {
left: 15px;
}
/* prevent multi line links */
.sub-nav li {
white-space: nowrap;
}
/* закругленные края */
.sub-nav > li:first-of-type {
border-radius: 5px 5px 0 0;
}
.sub-nav > li:last-of-type {
border-radius: 0 0 5px 5px;
}
/* верхний уровень при наведении */
.nav > li:hover > a {
background: #2C3E50;
transition: background ease .5s;
}
/* ссылки подменю */
.sub-nav a {
font-size: 90%;
margin: 3px;
transition: background ease .3s;
}
.sub-nav a:hover {
background: #E74C3C;
}
Ставим код ниже в удобное вам место, то есть туда, где хотите видеть меню:
Код
<nav>
<ul class="nav">
<li><a href="uwebo4ka.3dn.ru">Главная</a></li>
<li><a href="uwebo4ka.3dn.ru" class="mark">Подменю</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="uwebo4ka.3dn.ru">Пункт 1 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 2 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 3 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 4 подменю</a></li>
</ul>
</li>
<li><a href="www.webo4ka.ru">Контакты</a></li>
</ul>
</nav>
<ul class="nav">
<li><a href="uwebo4ka.3dn.ru">Главная</a></li>
<li><a href="uwebo4ka.3dn.ru" class="mark">Подменю</a>
<i class="triangle"></i>
<ul class="sub-nav">
<li><a href="uwebo4ka.3dn.ru">Пункт 1 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 2 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 3 подменю</a></li>
<li><a href="uwebo4ka.3dn.ru">Пункт 4 подменю</a></li>
</ul>
</li>
<li><a href="www.webo4ka.ru">Контакты</a></li>
</ul>
</nav>
О материале:
Дата добавления: 28.01.2014 в 15:14
Материал просмотрен: 917 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
4.7
Поделиться
Комментарии
0 комментариев
Навигация
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Онлайн никого нет