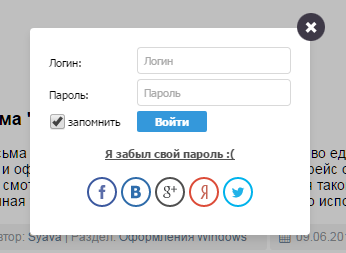
Классическая форма входа для сайтов с uID авторизацией
Данный скрипт будет полезен тем, кому хотелось бы вернуть старую форму входа. Скрипт также совершенно не мешает работе новой формы авторизации, так что при желании можно использовать стандартную форму и классическую, оставляя за пользователем выбор каким образом авторизоваться. Чтобы не было проблем в сочетании с дизайном, все удобно выполнено в uWnd окошке.
Установка
В место, где хотите видеть ссылку для открытия окошка с формой авторизации:
Установка
В место, где хотите видеть ссылку для открытия окошка с формой авторизации:
Код
<a href="javascript:uwnd_update()">Вход</a><div style="display:none" id="uwnd_update"> <div class="pad10"><table id="auth" width="100%"><tr><td width="50%" align="left">Логин:</td><td width="95%" align="left" style=" padding-bottom: 5px;"> <input type="text" name="user" placeholder="Логин" style="width: 140px;" id="u_login"></td></tr> <tr><td width="50%" align="left">Пароль:</td><td width="95%" align="left" style="padding-bottom: 5px;"><input type="password" name="password" placeholder="Пароль" style="width: 140px;" id="u_pass"></td></tr> <tr><td align="left" id="u_res" width="30%"><input id="remmain" type="checkbox" name="rem" value="1" checked="checked"><label for="remmain" style="font-size: 11px;">запомнить</label></td><td class="myBtnCenter" width="95%" align="right"><div><input type="button" style="padding:4px;color:#fff;width:70px" value="Войти" onclick="u.sendData()" id="login_bt"></div></td></tr></table><center> <?if($LOGIN_UID$)?>$LOGIN_UID$<?endif?>
<p style="padding-top: 15px;"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,maxh:300,minh:100,closeonesc:1,modal:1},{url:'/index/5'});_uWnd.findparent(this).close();return false;">Я забыл свой пароль :(</a></p>
<div style="padding-top: 15px;"><?if($LOGIN_FB$)?>$LOGIN_FB$<?endif?><?if($LOGIN_VK$)?>$LOGIN_VK$<?endif?><?if($LOGIN_GOOGLE$)?>$LOGIN_GOOGLE$<?endif?><?if($LOGIN_YANDEX$)?>$LOGIN_YANDEX$<?endif?><?if($LOGIN_TWITTER$)?>$LOGIN_TWITTER$<?endif?></center></div>
</div>
<script type="text/javascript">
function uwnd_update(){new _uWnd("Авторизация","Авторизация",280,207,{modal:1, min:0,shadow:1,header:1,max:0,resize:0, close:1, autosize:0},$("#uwnd_update").html()); }
var u = {
sendData:function () {
$('#u_res').html('<div class="myWinLoadS"></div>');
$.post('/index/sub/', {a:2,rem:1,password: $('#u_pass').val(),user: $('#u_login').val(),rnd:500,ajax:1}, function (rs) {
var hxml = $('cmd[p="innerHTML"]', rs).text(); var jxml = $('cmd[p="js"]:first', rs).text();
if($('img', jxml).size() > 0) {
$('body').append('<script>'+jxml+'<\/script>');
} else if($('.myWinLoadSF', hxml).size() > 0) { u.message(null, 0, $('.myWinLoadSF', hxml).attr('title')); } else { u.message(null, 1); setTimeout(function () { location.reload() },2000) }
})
},
message:function (text,type,alert) {
var cl = type == 1 ? 'myWinLoadSD' : 'myWinLoadSF'; var color = type == 1 ? 'green' : 'red';
var txt = !text ? '' : '<span style="color:'+color+'">'+text+'</span>';
if(alert) { _uWnd.alert('<span style="color:'+color+'">'+alert+'</span>', 'Внимание', {w:250,h:80}); } $('#u_res').html('<div class="'+cl+'"></div> '+txt);
}
}
</script>
<p style="padding-top: 15px;"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,maxh:300,minh:100,closeonesc:1,modal:1},{url:'/index/5'});_uWnd.findparent(this).close();return false;">Я забыл свой пароль :(</a></p>
<div style="padding-top: 15px;"><?if($LOGIN_FB$)?>$LOGIN_FB$<?endif?><?if($LOGIN_VK$)?>$LOGIN_VK$<?endif?><?if($LOGIN_GOOGLE$)?>$LOGIN_GOOGLE$<?endif?><?if($LOGIN_YANDEX$)?>$LOGIN_YANDEX$<?endif?><?if($LOGIN_TWITTER$)?>$LOGIN_TWITTER$<?endif?></center></div>
</div>
<script type="text/javascript">
function uwnd_update(){new _uWnd("Авторизация","Авторизация",280,207,{modal:1, min:0,shadow:1,header:1,max:0,resize:0, close:1, autosize:0},$("#uwnd_update").html()); }
var u = {
sendData:function () {
$('#u_res').html('<div class="myWinLoadS"></div>');
$.post('/index/sub/', {a:2,rem:1,password: $('#u_pass').val(),user: $('#u_login').val(),rnd:500,ajax:1}, function (rs) {
var hxml = $('cmd[p="innerHTML"]', rs).text(); var jxml = $('cmd[p="js"]:first', rs).text();
if($('img', jxml).size() > 0) {
$('body').append('<script>'+jxml+'<\/script>');
} else if($('.myWinLoadSF', hxml).size() > 0) { u.message(null, 0, $('.myWinLoadSF', hxml).attr('title')); } else { u.message(null, 1); setTimeout(function () { location.reload() },2000) }
})
},
message:function (text,type,alert) {
var cl = type == 1 ? 'myWinLoadSD' : 'myWinLoadSF'; var color = type == 1 ? 'green' : 'red';
var txt = !text ? '' : '<span style="color:'+color+'">'+text+'</span>';
if(alert) { _uWnd.alert('<span style="color:'+color+'">'+alert+'</span>', 'Внимание', {w:250,h:80}); } $('#u_res').html('<div class="'+cl+'"></div> '+txt);
}
}
</script>
О материале:
Дата добавления: 14.02.2016 в 11:33
Материал просмотрен: 1836 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 1 комментария
Рейтинг материала
По мнению пользователей
5.0
Поделиться
Комментарии
0 комментариев
Навигация
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Онлайн никого нет