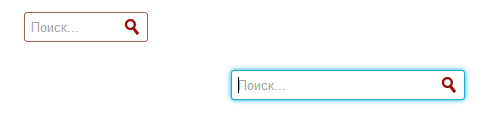
Изменение размера поля поиска при клике
С название материала все сразу становится понятно. В данной статье будет показано, как сделать растягивание поля поиска при клике на него. Вариант очень удобен, так как не требует javascript, jquery. То, что мы не будем их использовать это уменьшает нагрузку на наш сайт.
В месте где хотим видеть форму поиска вставляем:
И в файл со стилями css добавляем:
Не забывайте скачивать архив и заливать картинку в Файловый Менеджер своего сайта в директорию .../img/
В месте где хотим видеть форму поиска вставляем:
Код
<div class="search_block">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" required placeholder="Поиск..." maxlength="70" size="20" />
<input type="submit" name="sfSbm" value="" />
</form>
</div>
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" required placeholder="Поиск..." maxlength="70" size="20" />
<input type="submit" name="sfSbm" value="" />
</form>
</div>
И в файл со стилями css добавляем:
Код
.search_block *{margin:0;padding:0;}
.search_block{position:relative;width:263px;display: inline-block;}
.search_block input[type="text"]{-moz-transition: all 0.4s linear; -o-transition: all 0.4s linear; -webkit-transition: all 0.4s linear;border-radius: 3px;padding: 6px 6px;display:inline-block;width: 110px;height:16px;outline:0;float:right;border: 1px solid #9e624d;}
.search_block input[type="text"]:focus{width: 220px;box-shadow:0 0 6px #07a4d1 ;border:1px solid #1cacd6;}
.search_block input[type="submit"]{border-radius:3px;outline:none;right: 6px;top:5px;float:right;position:absolute;width:20px;height:20px;border:0;background: url('/img/Search-Find.png') center center no-repeat;}
.search_block{position:relative;width:263px;display: inline-block;}
.search_block input[type="text"]{-moz-transition: all 0.4s linear; -o-transition: all 0.4s linear; -webkit-transition: all 0.4s linear;border-radius: 3px;padding: 6px 6px;display:inline-block;width: 110px;height:16px;outline:0;float:right;border: 1px solid #9e624d;}
.search_block input[type="text"]:focus{width: 220px;box-shadow:0 0 6px #07a4d1 ;border:1px solid #1cacd6;}
.search_block input[type="submit"]{border-radius:3px;outline:none;right: 6px;top:5px;float:right;position:absolute;width:20px;height:20px;border:0;background: url('/img/Search-Find.png') center center no-repeat;}
Не забывайте скачивать архив и заливать картинку в Файловый Менеджер своего сайта в директорию .../img/
О материале:
Дата добавления: 28.01.2014 в 14:24
Материал просмотрен: 752 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 0 комментария
Рейтинг материала
По мнению пользователей
5.0
Поделиться
Комментарии
0 комментариев