Новая система уведомлений об ЛС v 1.0
Представляю вашему вниманию новый скрипт уведомления об личном сообщений. Сделано все на подобии сообщений вк. В скрипте реализованы только наиболее необходимые функции. Если вы желаете предложить что-то добавить напишите в комментарии. В новой версии все будет.
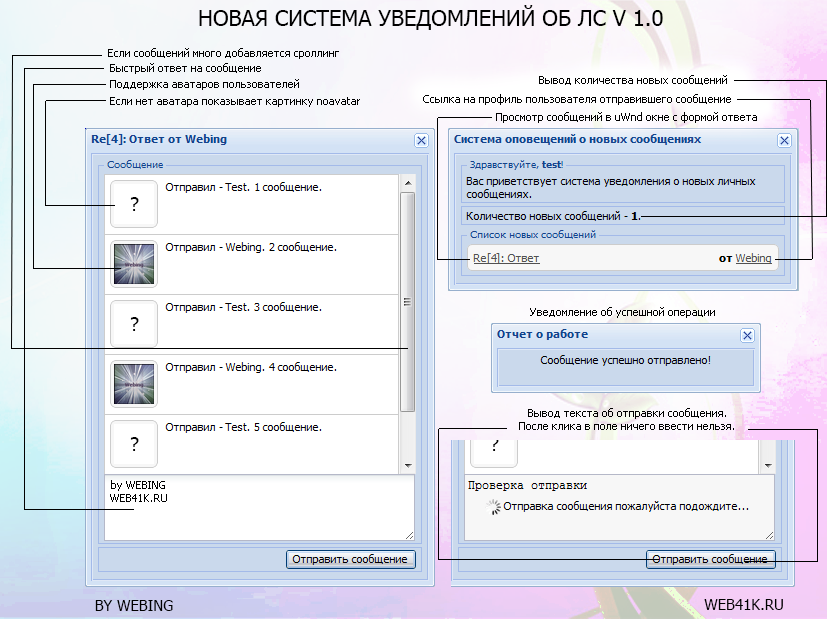
Особенности:
1. Человеку сразу видно когда ему пришло личное сообщение.
2. Вывод списка новых сообщений.
3. Возможность ответить на сообщение сразу.
4. Вывод истории сообщений как в чате. (ну или вк)
5. Вывод аватара под каждым сообщением.
6. Поддержка капчты.
7. Удобства и красота!
Установка скрипта:
1. Персональная страница пользователя в самый низ:
2. В нижнюю часть сайта:
3. В таблицу стилей (CSS) в самый низ:
Особенности:
1. Человеку сразу видно когда ему пришло личное сообщение.
2. Вывод списка новых сообщений.
3. Возможность ответить на сообщение сразу.
4. Вывод истории сообщений как в чате. (ну или вк)
5. Вывод аватара под каждым сообщением.
6. Поддержка капчты.
7. Удобства и красота!
Установка скрипта:
1. Персональная страница пользователя в самый низ:
Code
<div style="display:none;"> <div id="avatar_ls" ><?if($_AVATAR$)?>$_AVATAR$<?else?>http://uwebo4ka.3dn.ru/scripts/ls/no_ava.png<?endif?></div></div>
2. В нижнюю часть сайта:
Code
<div class="ls" style="display:none;"></div><div class="history" style="display:none;"></div>
<script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/ls/new_ls.js"></script>
<?if($UNREAD_PM$)?>
<script type="text/javascript">
$system_message.alert('$USERNAME$','$UNREAD_PM$','<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://uwebo4ka.3dn.ru/scripts/ls/no_ava.png<?endif?>');
</script>
<?endif?>
<script type="text/javascript" src="http://uwebo4ka.3dn.ru/scripts/ls/new_ls.js"></script>
<?if($UNREAD_PM$)?>
<script type="text/javascript">
$system_message.alert('$USERNAME$','$UNREAD_PM$','<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://uwebo4ka.3dn.ru/scripts/ls/no_ava.png<?endif?>');
</script>
<?endif?>
3. В таблицу стилей (CSS) в самый низ:
Code
.ls_new {padding:6px; background:#f7f7f7; border:1px solid #ccc; margin-bottom:2px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px; overflow-y:auto;}
.ls_new:hover {background:#fff; }
.ls_new a {text-decoration:none;}
.his_text {background:#fff; border:1px solid #ccc;border-bottom:none; padding:5px;min-height:49px;}
.his_text img {float:left;margin-right: 8px;
background: #F7F7F7;
padding: 3px;
border: 1px solid #CCC;
border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;}
.ls_new:hover {background:#fff; }
.ls_new a {text-decoration:none;}
.his_text {background:#fff; border:1px solid #ccc;border-bottom:none; padding:5px;min-height:49px;}
.his_text img {float:left;margin-right: 8px;
background: #F7F7F7;
padding: 3px;
border: 1px solid #CCC;
border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;}
О материале:
Дата добавления: 05.09.2012 в 16:49
Материал просмотрен: 717 раз
Категория: Скрипты и модификации для uCoz
Оставлены: 4 комментария
Рейтинг материала
По мнению пользователей
4.8
Поделиться
Комментарии
4 комментариев
Rus96 (05.09.2012 в 21:09) Спам
Класс скрипт!
Илюха10 (10.09.2012 в 20:56) Спам
сообщение не читает 
BLAzER (13.09.2012 в 11:39) Спам
я пробовал у меня все нормально
maksim (08.05.2015 в 15:11) Спам
Капчу поставь)